駆け出しエンジニアだとわからないことばかり、ググって解決してまたわからないことがでてきて、ググって調べる、の繰り返しになります。
ですが、どんどん新しいことを覚えていくと、せっかく理解した内容も忘れてしまいがちです。
そこで、自分なりに理解した内容と動作したソースコードをワードプレスのブログにしてしまおう、ということでソースコードを貼り付ける方法を調べてみました。
ブログにソースコードを貼り付ける方法
調べてみたところ、ブログのコード入力を使っても良いですし、プラグインでHCB (Highlighting Code Block) を追加してもできました。(ちなみにブログのテーマはCocoonを使用しています)
実際に貼り付けたらこんな感じになります。
・Highlighting Code Blockの場合
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}・Cocoonのコードを挿入する機能を使った場合
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}少し残念なことに、HCBは行数を表示したり、ハイライトで色分けできるはずなのですが、上手く機能しませんでした。
ブログに使用しているテーマの影響なのかどうか分かりませんが、これだとどちらを使ってもあまり差はありません。
ですが、プラグインの設定で背景色を変更したり、フォントサイズを変更しやすいので、HCBを使うことにします。
HCBを使うためにプラグインを追加
HCBを使うためにプラグインを追加します。
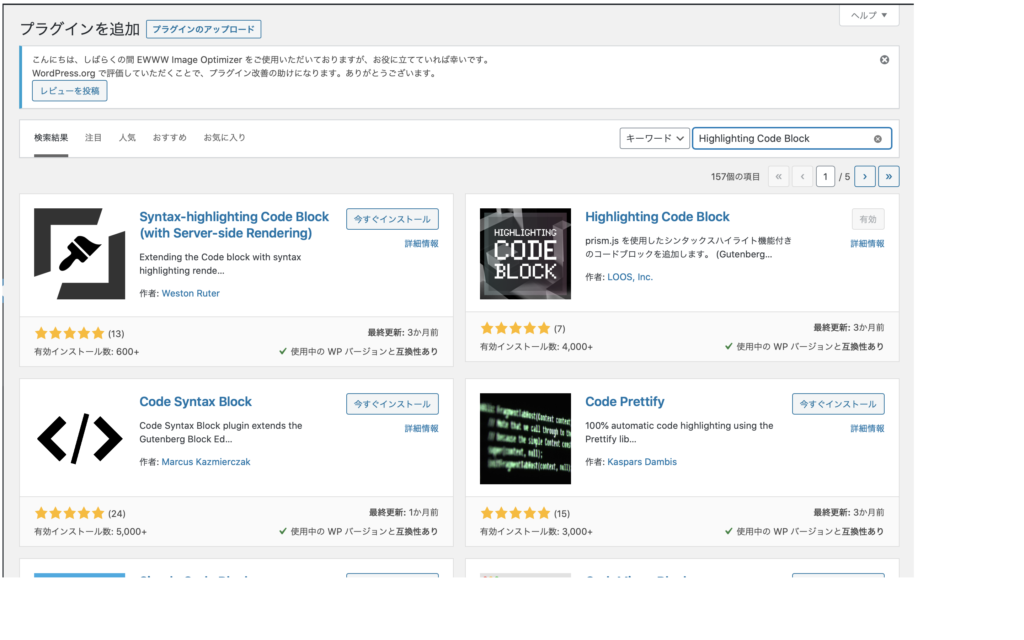
「プラグイン」→「新規追加」と選択して出てくる画面で、Highlighting Code Block をキーワードに入力して検索すればすぐに見つかります。
「今すぐインストール」のボタンを押してインストールします。

ソースコードを表示させる
プラグインのインストールが済んでいると、「ブロックの追加」でHCBが選べるようになります。

このブロックの追加でHighlighting Code Block を選択すると、次のような入力部分が表示されます。

“Your Code..”と表示されている部分にソースコードを入力すればOKです。
これでソースコードが表示されます。



コメント