そんなことを思うかもしれません。というか、僕は最初そう思いました。
画面を遷移するにはSegueを使えばいいのか。じゃあ次は「戻る」ボタンを作ってみようとSegueで遷移させたのですが、これは間違いでした。
元の画面に「戻る」をするには、コーディングでやる必要がありますが、割と簡単です。
コーディングで画面遷移をする理由
実は、Segueを使って遷移というのは、新しい画面に遷移しているんですね。
ですので、Segueを使って「戻る」ボタンを用意して、「次の画面に移動」⇨「戻る」⇨「次の画面に移動」と操作しているとどんどん画面が積み重なってしまいます。
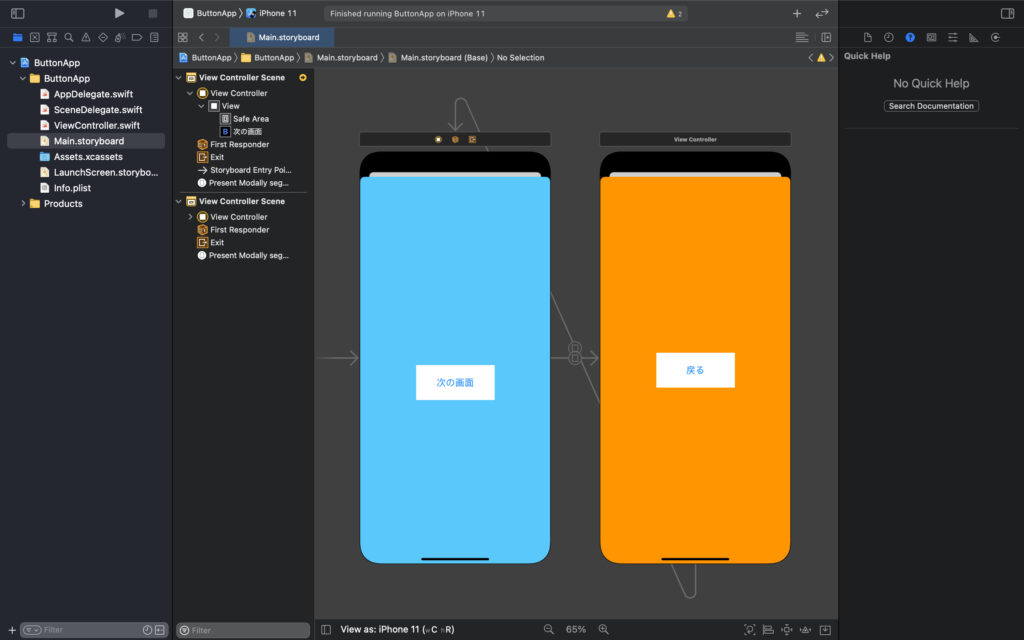
シミュレーター(または実機)で試してみると、画像のような感じになります。
「戻る」ボタンで前の画面に遷移しても、オレンジの画面の上に積み重なっているのがわかりますよね?
これは間違っているのでやらないようにしましょう。


コーディングで画面遷移をする方法
やることは4ステップあります。
遷移後の画面のswiftファイルを作成、追加
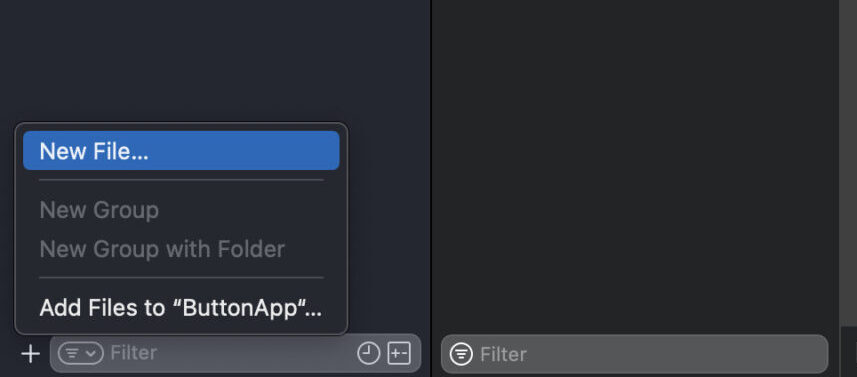
まず、Xcodeの画面左下の+ボタンをクリックして、「New File …」を選択します。

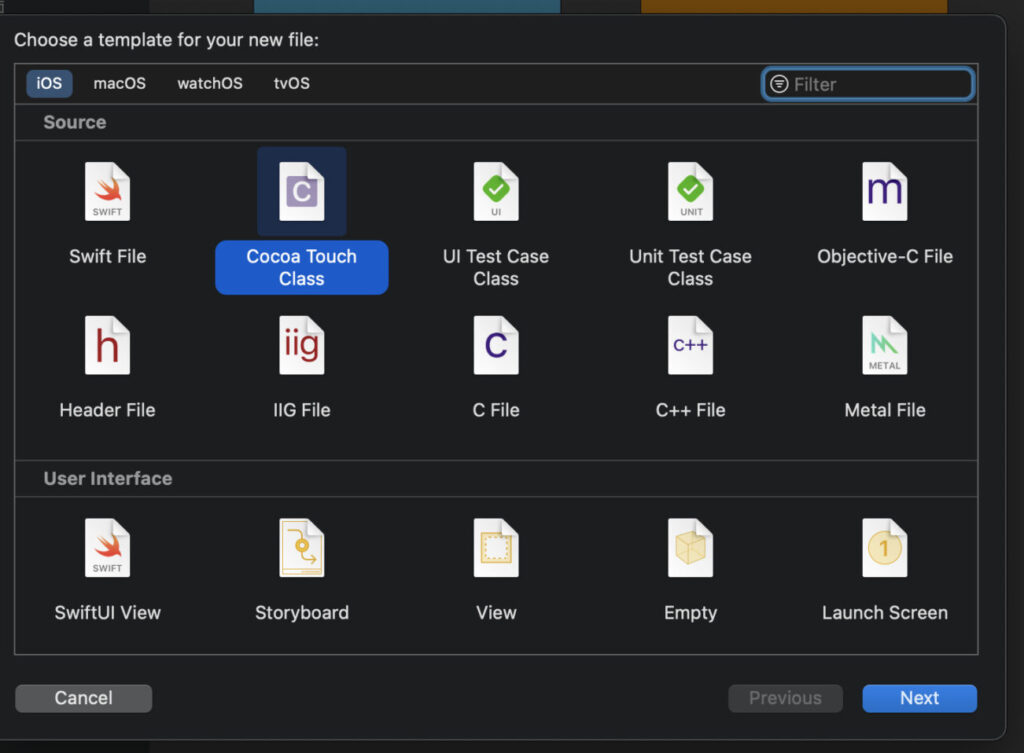
次に、「Cocoa Touch Class」を選択して、「Next」をクリックします。

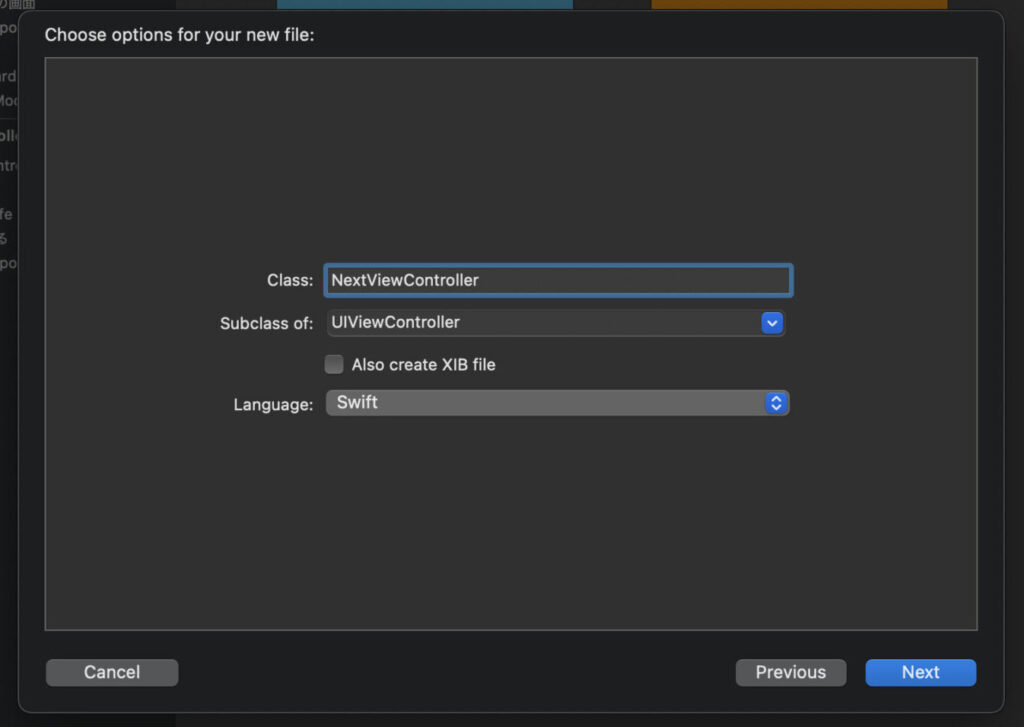
次に、Class名をつけます。今回は適当に「NextViewController」として、「Next」をクリックします。

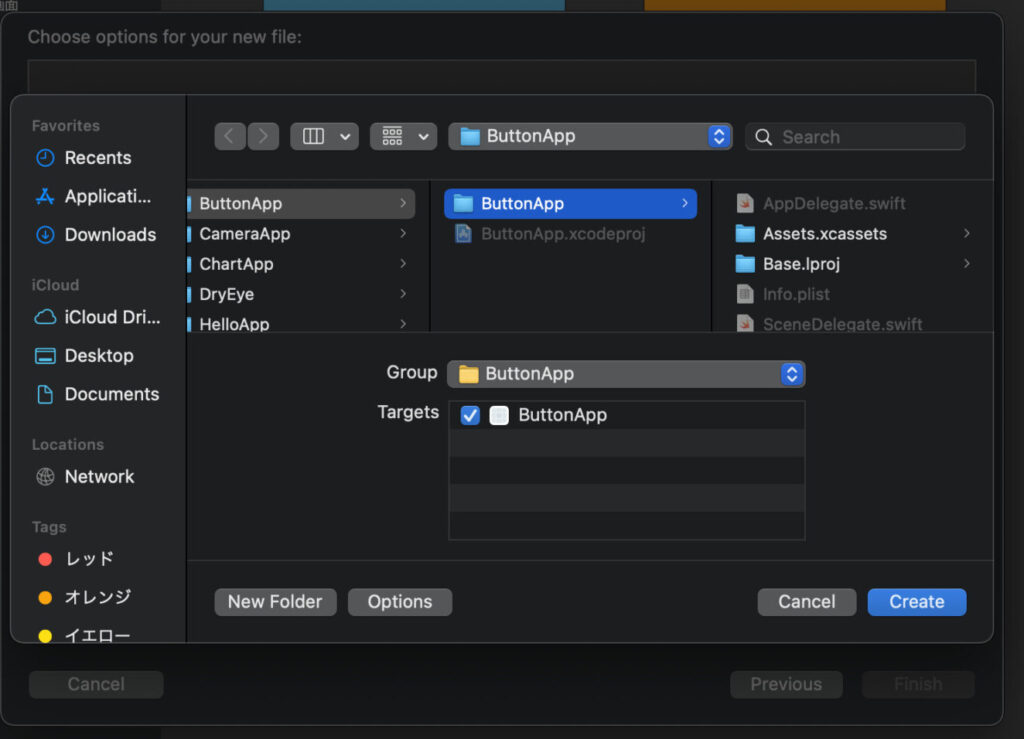
最後に、ファイルを追加する場所を選択します。「ButtonApp」を選択した状態で、「Create」をクリックすれば、swiftファイルが追加されます。

swiftファイルとViewControllerを紐づける
これは簡単です。
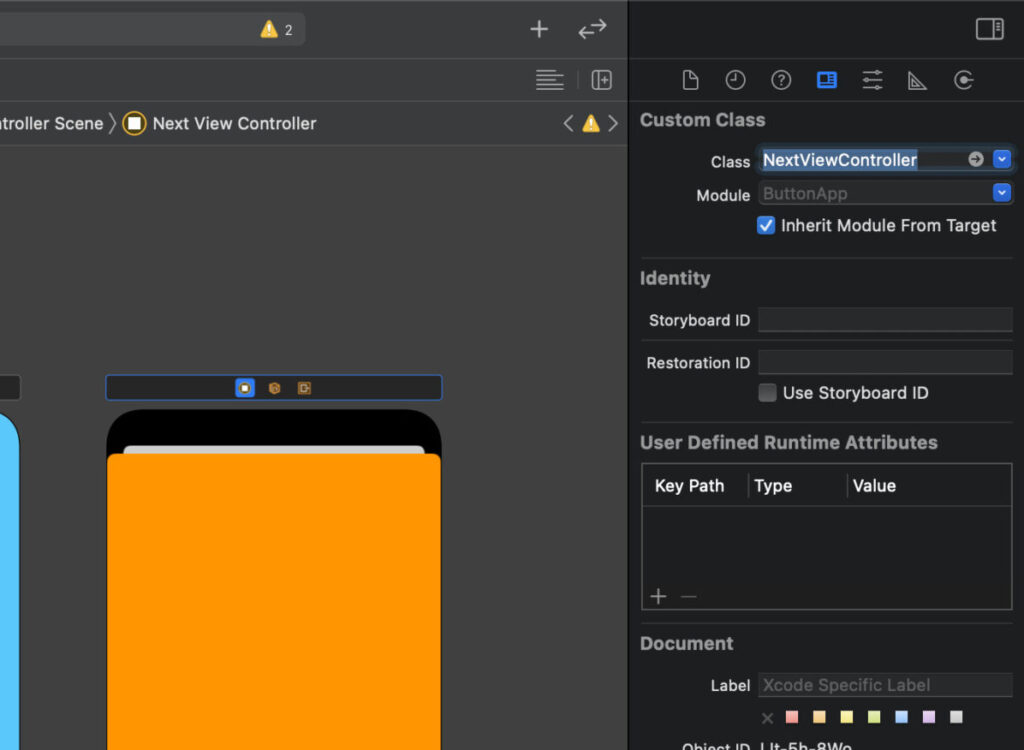
遷移後の画面を選択した状態で、下記の画像のように「Custom Class」の設定を変更します。
具体的には、「Class」の右端の方にある青いアイコンをクリックするとリストが表示されるので、その中から先ほど作成した「NextViewController」を選択するだけです。

ボタンとソースコードを紐づける
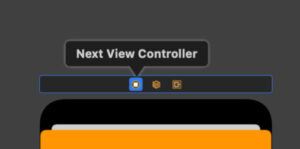
まず、画像のようにViewControllerを選択した状態にします。

その状態で、キーボードの「command」「option」「control」のキーを同時に押したまま、「Enter」キーを押します。
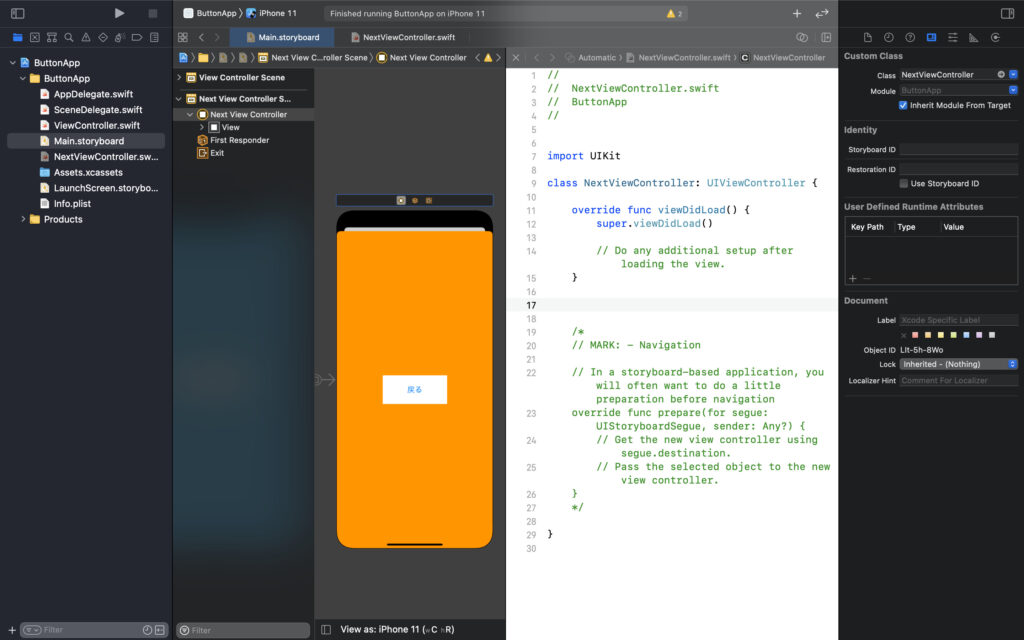
次の画像のようにViewControllerとソースコードが表示されたでしょうか?

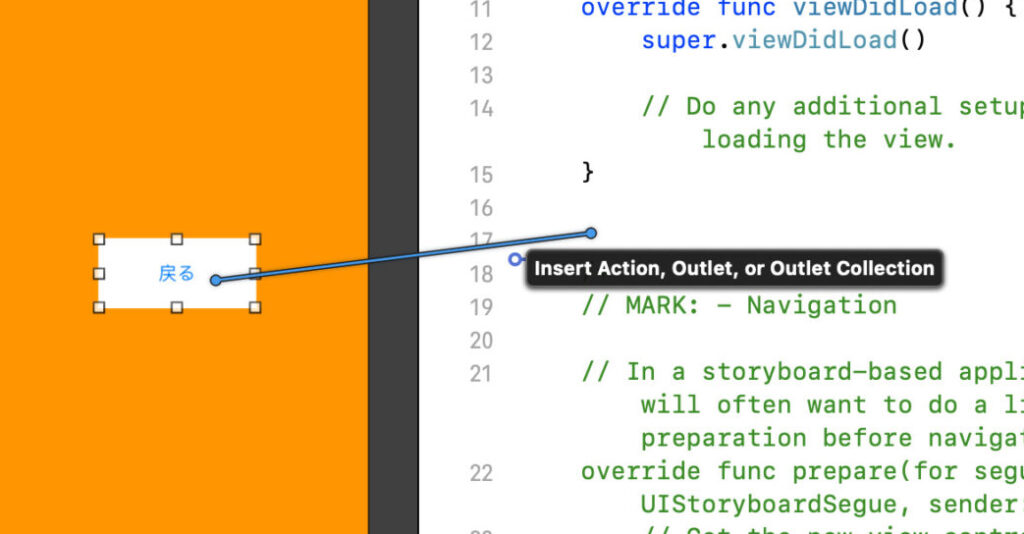
次に、キーボードの「control」ボタンを押しながら、ViewControllerの「戻る」ボタンをドラッグして、ソースコードの方にマウスを移動させます。
そうすると、次の画像のように線が伸びていきます。
これはSegueを使った時と同じような要領ですね。

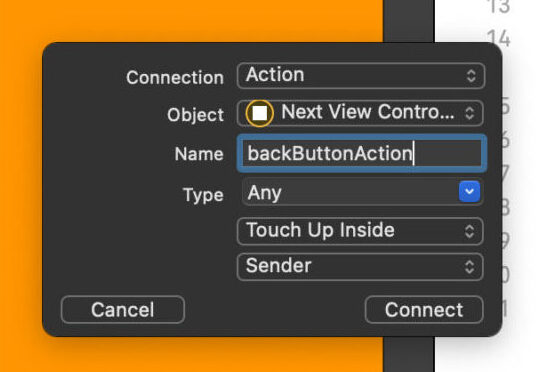
ソースコードの上まで線が伸びた状態で離すと、次の画像のような表示が出てきます。
Connectionの部分は「Action」にします。
他にはNameの部分に入力が必要ですが、今回は適当に「backButtonAction」として、「Connect」をクリックします。

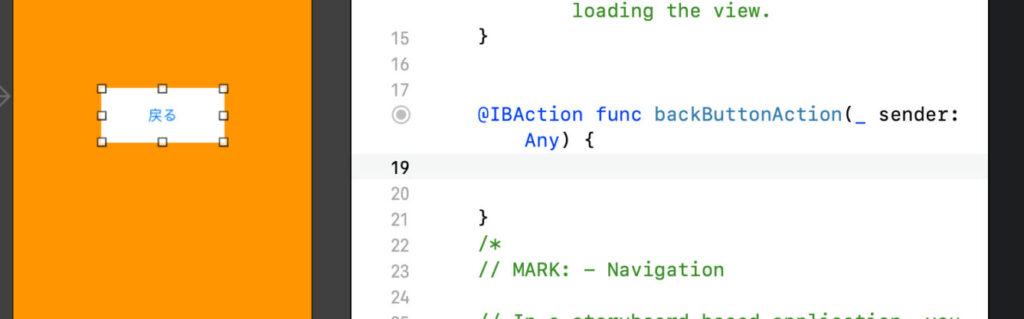
そうすると次の画像のように、ソースコードに追加されていると思います。

これで「戻る」ボタンとソースコードの紐付けができました。
ソースコードに「戻る」ための処理を追加する
「dismiss」というのを使います。
具体的には、先ほど紐付けした部分に次のようにして、処理を追加します。
@IBAction func backButtonAction(_ sender: Any) {
self.dismiss(animated: true, completion: nil)
}これで「戻る」ボタンが機能するはずです。
シミュレーションで試してみると、画面が積み重ならずに動作していることがわかります。
dismiss以外の方法について
dismiss以外にも、コードで遷移をする、というのを使う場合があります。
- Segueでやっていたような遷移
- NavigationControllerを使った場合
1つ目については、Segueでできるのにわざわざコードでやるの?と思うかもしれませんが、遷移先に何らかの値を渡す場合なんかに使ったりします。
2つ目の場合ですが、これは本記事では割愛します。
まとめ
他にも、下記のような操作はよく使うので覚えておくといいでしょう。
- ファイルの追加の仕方
- ファイルとstoryboardのViewControllerの紐付け
- ボタンとソースコードの紐付け
- ボタンを押した時の処理の追加




コメント