アプリにstoryboardでボタンを配置した後、ViewController.swiftに紐付けして、それからcornerRadiusやborderColorの設定をしていませんか?
storyboardのインスペクタエリアで変更できたら楽なのに・・・・と、そんな方法がちゃんとあります。
インスペクタエリアで角丸ボタンを設定する方法
@IBInspectableを使うとインスペクタエリアに設定が追加されます
ひとまず下記のように、class ViewControllerの{}で閉じた後に、extension UIViewの内容を追加してみましょう。
Corner Radius、Border Color、Border Widthがインスペクタエリアに追加されます。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
//ここからの内容を追加
extension UIView {
@IBInspectable
var cornerRadius: CGFloat {
get {
return layer.cornerRadius
}
set {
layer.cornerRadius = newValue
}
}
@IBInspectable
var borderColor: UIColor {
get {
return UIColor(cgColor: layer.borderColor!)
}
set {
layer.borderColor = newValue.cgColor
}
}
@IBInspectable
var borderWidth: CGFloat {
get {
return layer.borderWidth
}
set {
layer.borderWidth = newValue
}
}
}storyboardで確認
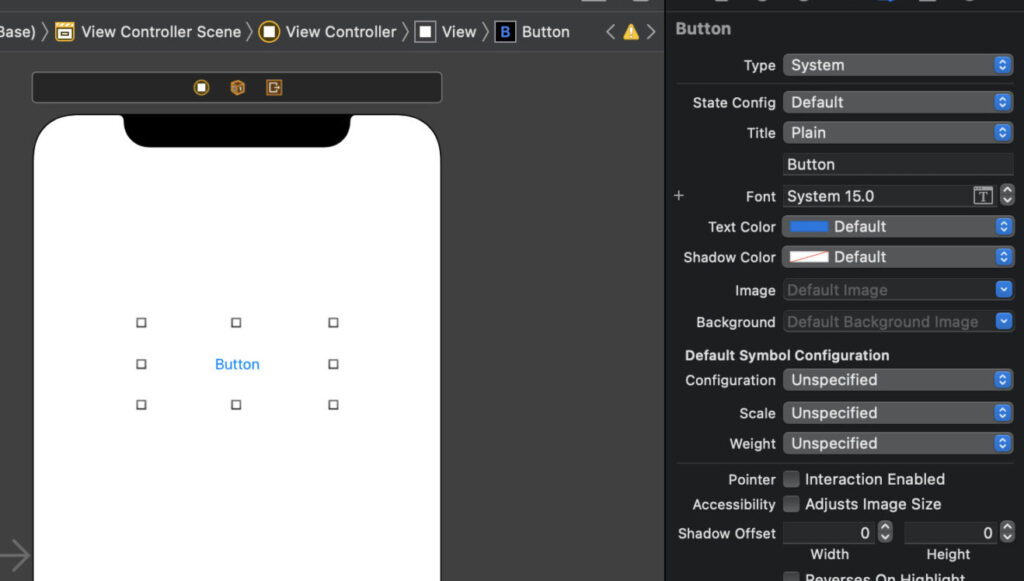
まずはIBInspectableを追加する前の状態です。

storyboardのインスペクタエリアにはまだ設定項目がありませんね。
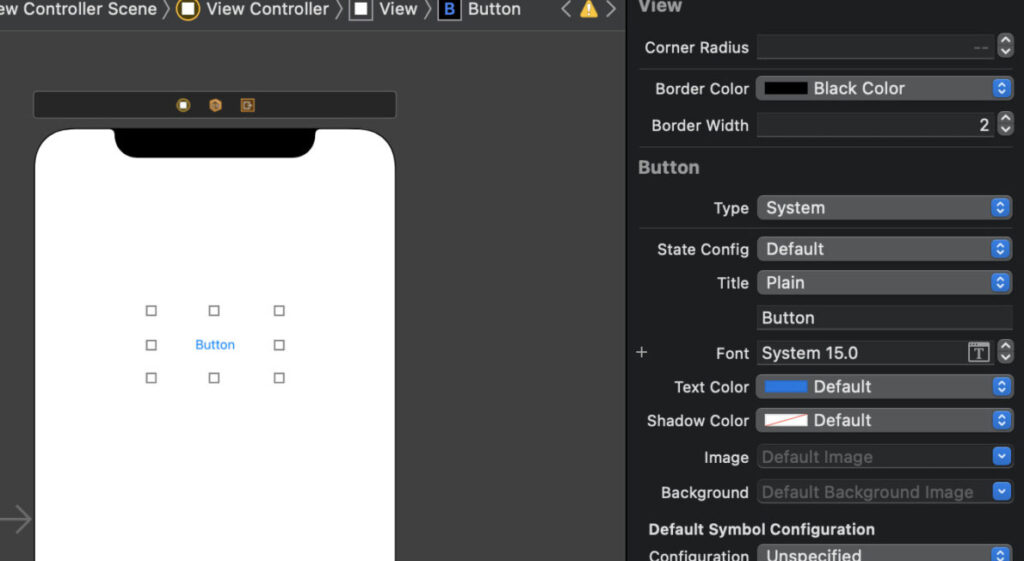
IBInspectableを追加した後はこのようになります。

storyboardのインスペクタエリアに設定項目が追加されていますね。
extension用のファイルを作っておくと便利
ひとまずViewControllerに追記しましたが、これを別のswiftファイルにしておくと、別のプロジェクトを作成したときに、そのファイルを追加すれば同じように使えるので便利です。
というよりは、本来はそうするべきなのでしょう。
UIViewExtension.swiftファイルを作成して、その中に先ほど追加した内容を記載します。
その際、ViewController.swiftに追加した部分は削除するのを忘れずに。
ちょっとしたことで効率アップ
これでボタンの見た目を変えるために、わざわざコードに紐付けする手間が省けるようになりました。
地味に面倒な作業が省けるので、試してみてください。




コメント