という場合の参考になれば、と思います。
Xcodeのバージョンは12.3です。
ボタンを配置
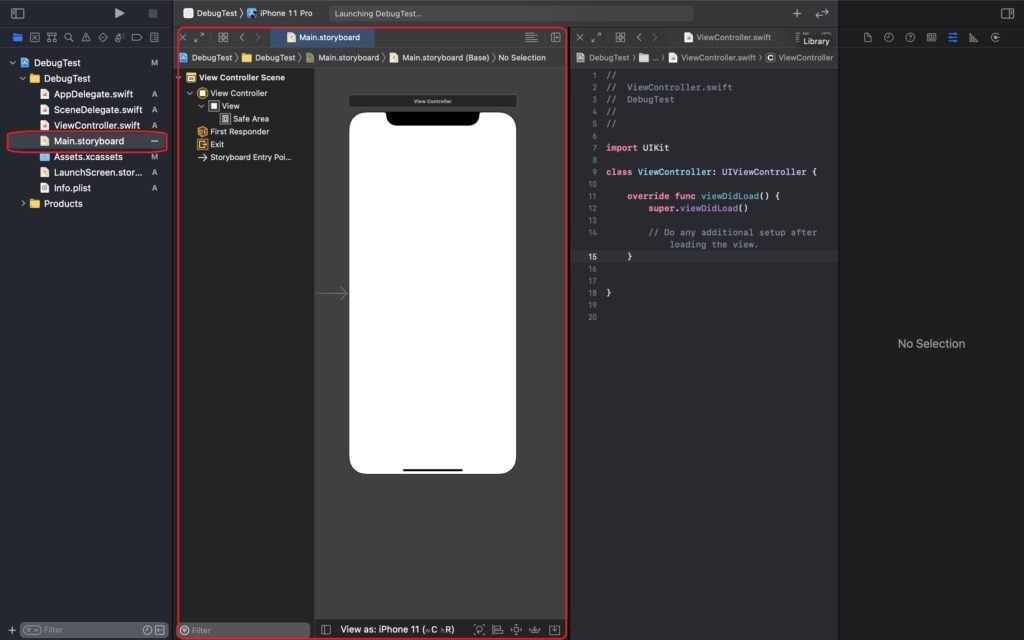
まずはstoryboardを表示させます。
左側のMain.storyboardを選択すると、真ん中の方の画面にiPhone等のデバイス画面が表示されます。

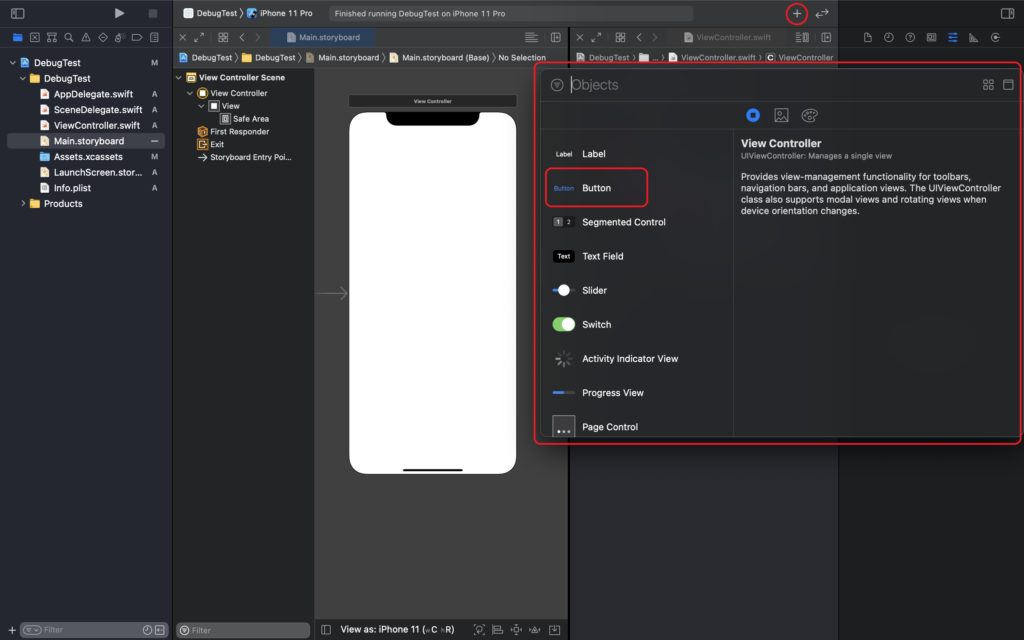
次に、右上の方の+ボタン(ライブラリボタン)を押すと、オブジェクトの選択画面が出てきます。
このButtonをドラッグアンドドロップします。

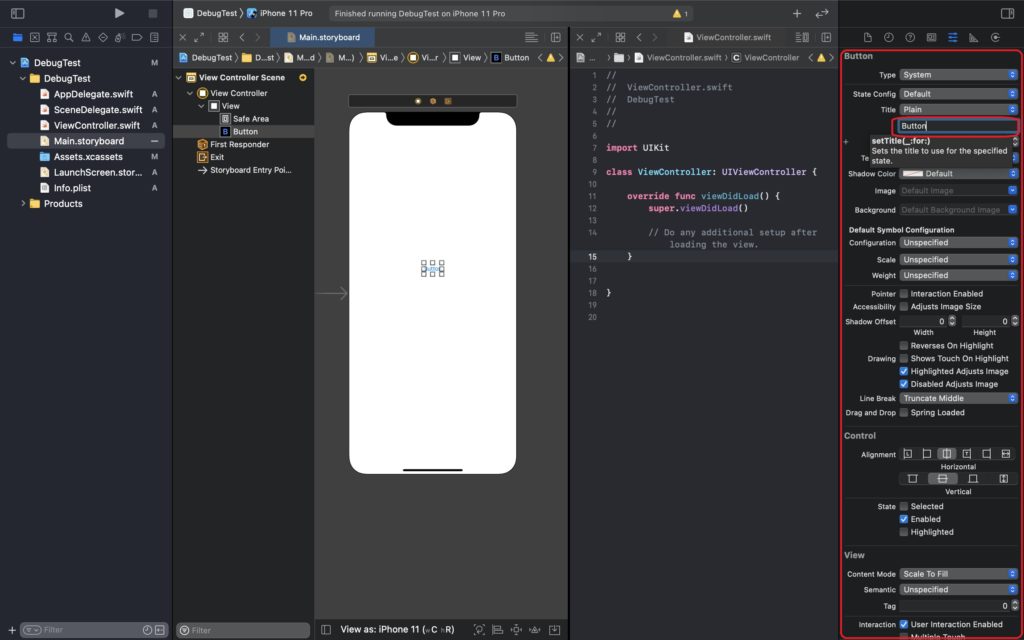
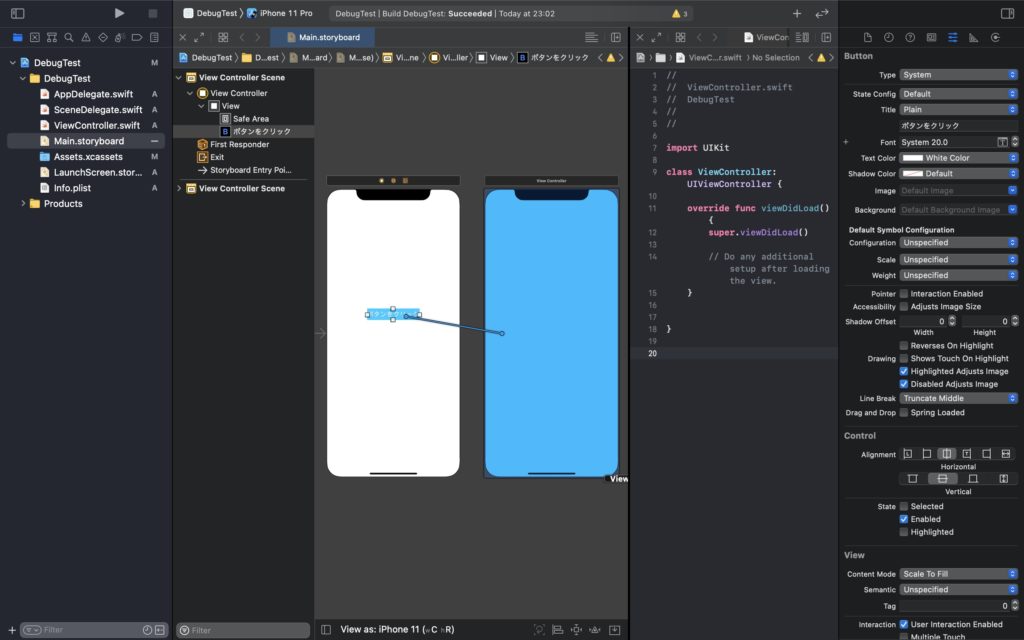
そうすると、ボタンが配置されます。
ボタンを選択した状態にすると、画面右の方に設定内容が出てきます。

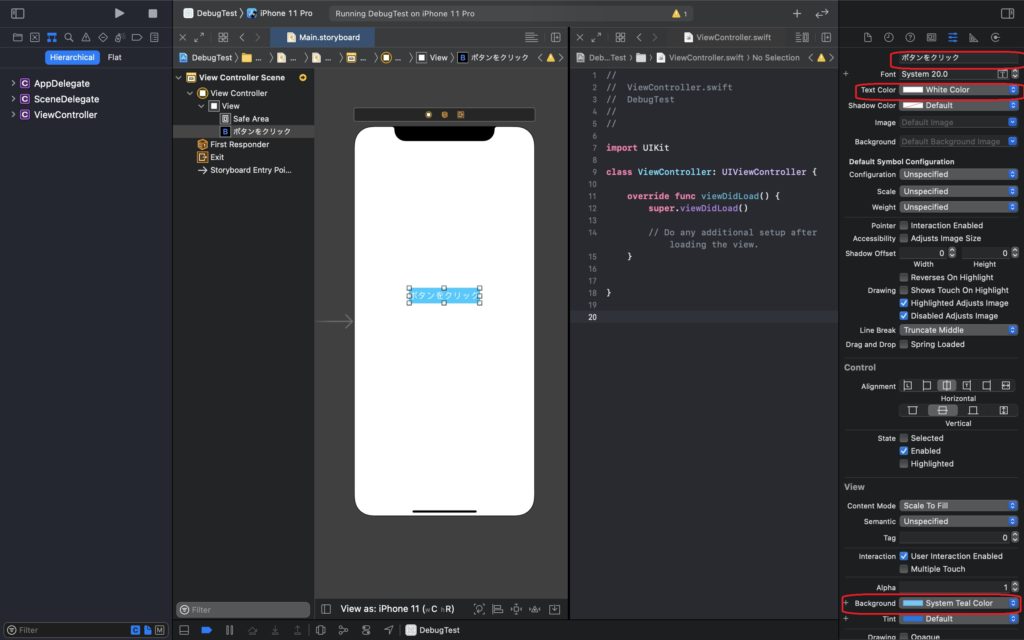
とりあえずボタンに表示されるテキストと、テキストカラー、バックグラウンドカラーを変更してみます。

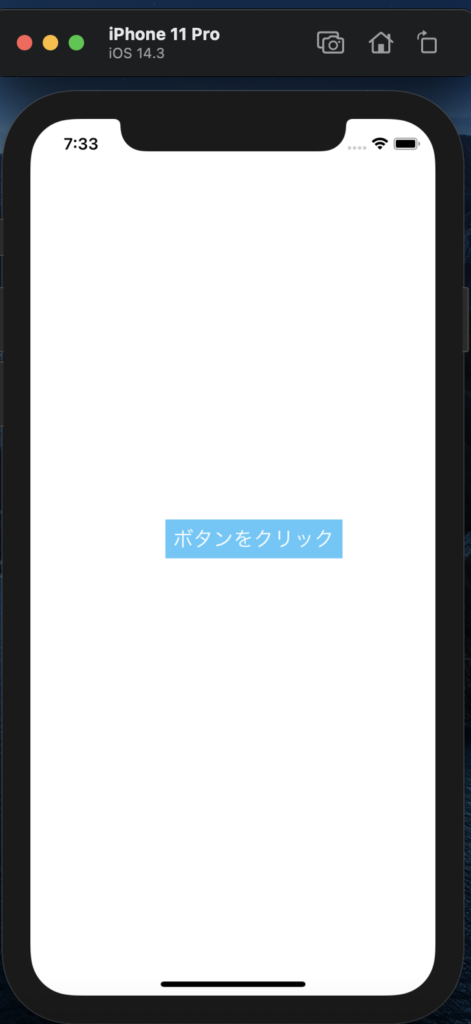
シミュレーターで確認してみると、ボタンが表示されています。

この段階では、ボタンを表示できるようになっただけですので、押しても特に何も起こりません。
遷移する画面を用意
次は遷移先の画面を用意しましょう。
ボタンを押したら遷移するための画面を追加するのは、ボタンの時と同様です。
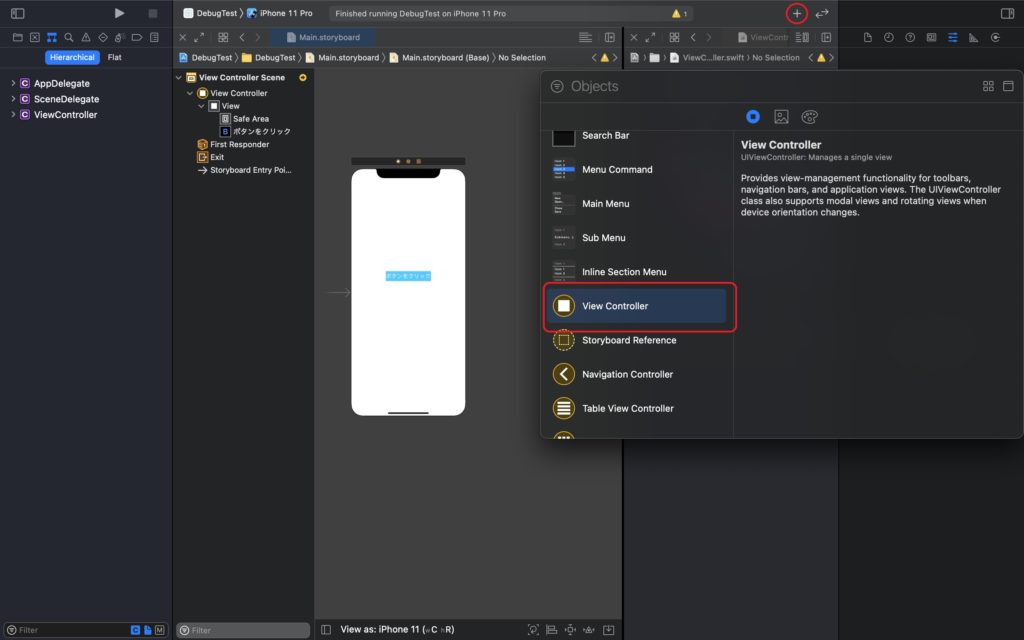
右上の+のボタン(ライブラリボタン)を押して、オブジェクトからViewControllerをドラッグアンドドロップします。

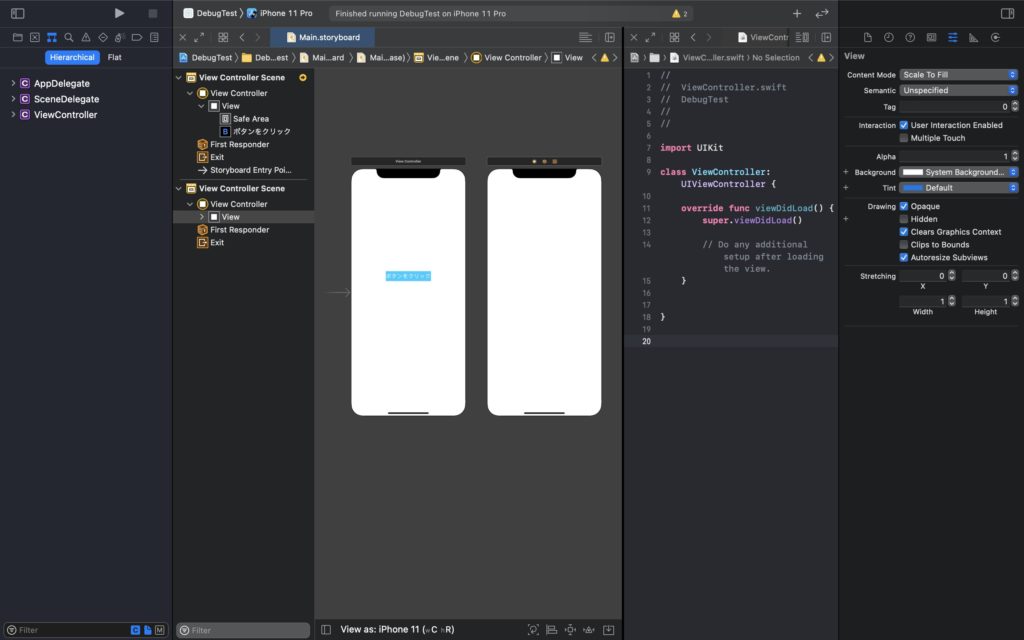
そうすると、画面が追加されます。

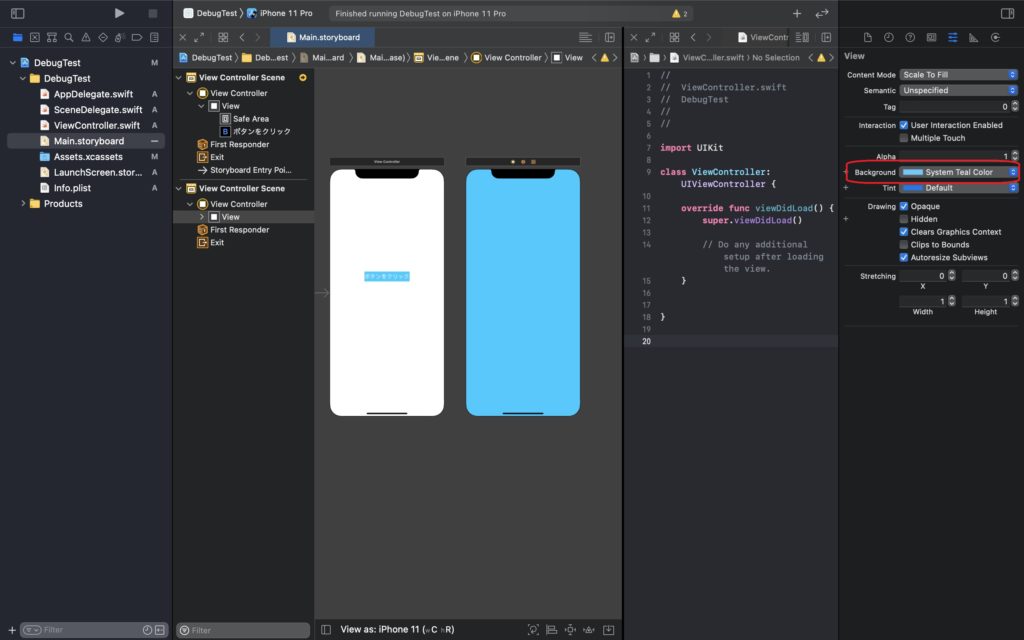
一応、遷移先の画面の背景色を適当な色に変更しておきます。
このままではまだ遷移はしませんが、背景色を変えておくことで遷移したときにわかりやすくなります。

画面遷移の用意
それでは画面遷移をさせるために、ボタンと遷移先画面の「紐づけ」をしましょう。
やり方は簡単です。
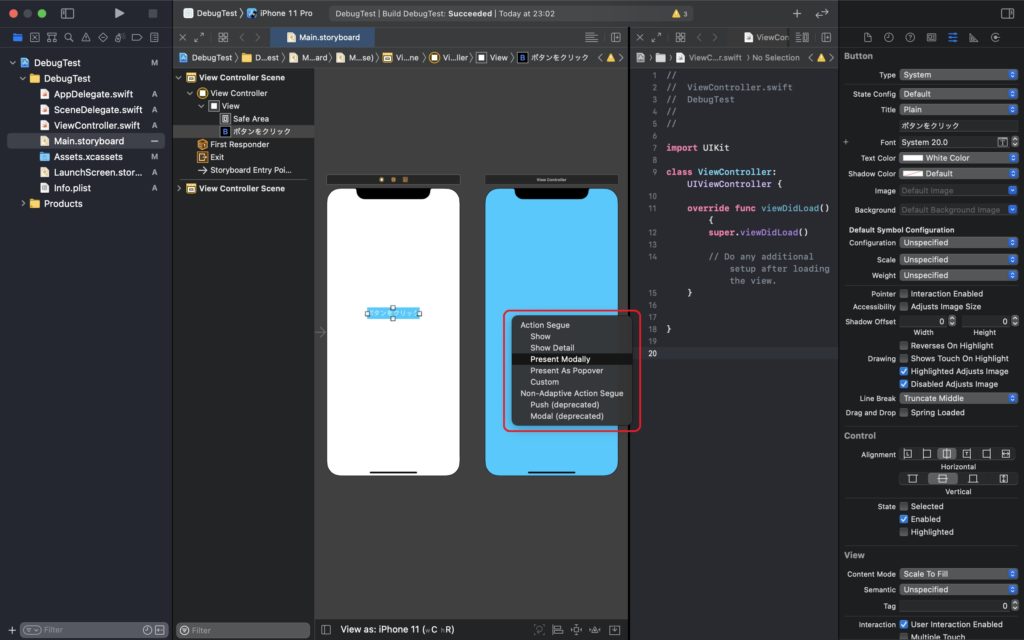
controlキーを押したままにしながら、ボタンを遷移先画面にドラッグアンドドロップすると、線のようなものが伸びていきます。

ドラッグアンドドロップし終わると、小さなメニューが表示されます。
遷移の種類を選びましょう。Present Modallyを選択します。

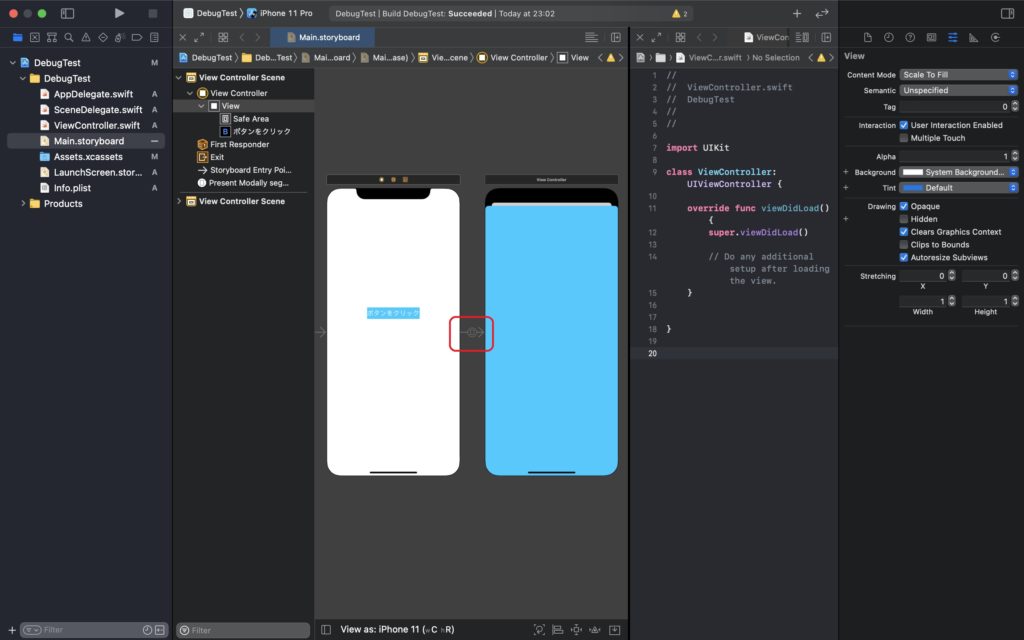
すると、ボタンの画面と遷移先の画面の間にマークが表示されます。

これで画面遷移の用意ができました!
画面遷移をさせてみましょう!
それでは画面遷移をさせてみましょう。
左上の方の▷ボタンを押して、シミュレーターもしくは実機でアプリを動かしてみます。

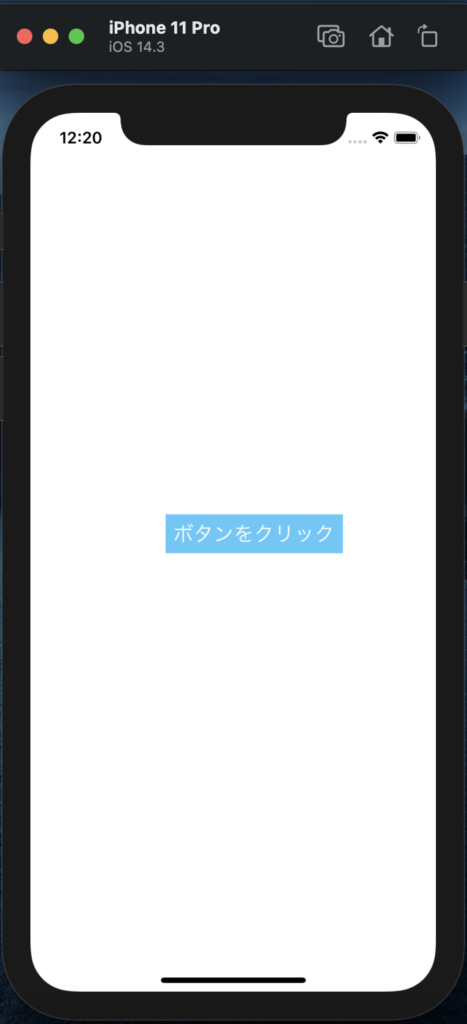
最初はこのように、ボタンを配置したときと変わりません。
ボタンを押してみましょう。

このように遷移先の画面が表示されるようになります。
また、この状態で画面を下にスライドさせれば前の画面に戻ることができます。
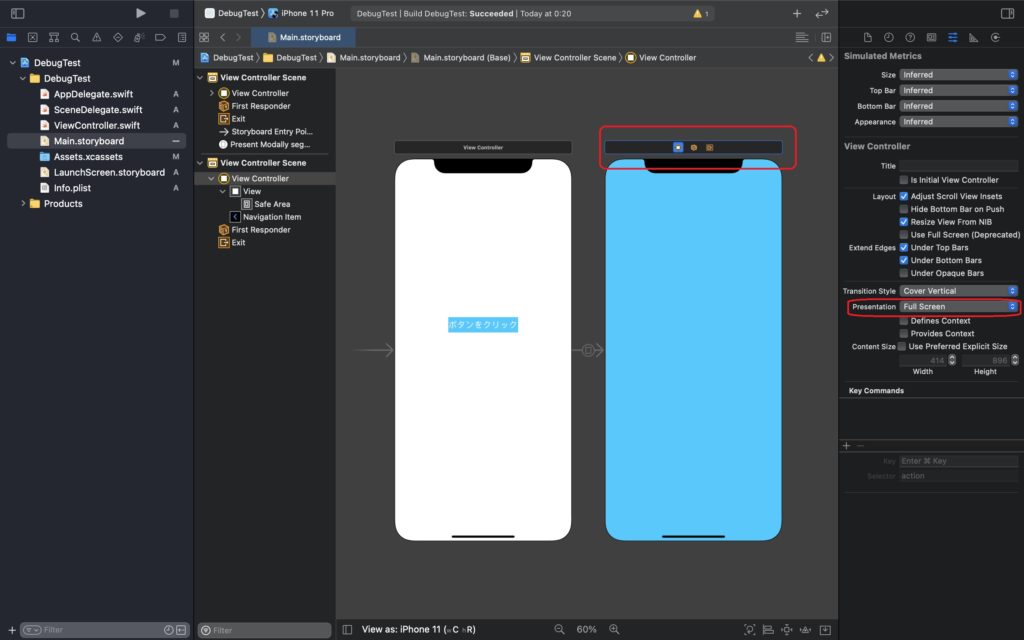
ここで、遷移先の画面が全体を覆うように設定を変更してみましょう。
Xcodeで下記の画面のようにデバイスの上側に表示されているメニューを選択すると、右の方のメニューにPresentaitonという項目が出てきます。
これをFull Screenに変更します。

この状態でアプリの動作確認をしてみましょう。
今度は画面全体に遷移先の画面が表示されるようになります。

今度は前の画面に戻ることができなくなります。
戻るためのボタンを追加する場合、この遷移先の画面についてViewControllerを用意する必要があります。
このあたりは別の記事で紹介しますね。
ちょっとだけアプリっぽい感じになったでしょうか?
まだまだ全然しょぼいかもしれません。
アプリの中身はほとんどありませんが、ほとんどプログラミングしなくても形は作れることがわかるのではないかと思います。




コメント